
Здравствуйте, друзья! Перед Вами новый урок из серии Школа HTML и CSS. Какие вопросы будут раскрыты в этой статье? Как и было обещано в первом выпуске: определение HTML-файлов, обзор редакторов для работы с подобными файлами, структура HTML-документа. В конце урока, мы рассмотрим понятие CSS.
Содержание
- HTML-файлы;
- Редакторы для работы с HTML-файлами;
- Структура HTML-документа;
- Что такое CSS?
- Школа HTML и CSS: первый выпуск!
HTML-файлы
HTML-файл – это веб-страница, которая загружается перед пользователем в окне браузера. По сути, это простой текстовый файл с одним из данных расширений: .htm или .html.
Файлы типа .htm используются для работы в операционной системе DOC, в которой расширения и обозначаются лишь тремя буквами. Так как в наше время большинство пользователей используют ОС Windows, то необходимость в использовании трехбуквенного имени расширения отпала и используется именно второй вариант (сокращенно от Hyper Text Markup Language).
Так что, по сути отличие лишь в одно букве :-), и если вы не работаете в старых ОС и не используете под них программы, то можно использовать оба варианта.
Редакторы для работы с HTML-файлами
Для работы с HTML-файлами используются программы двух типов:
- Браузеры (программы для просмотра веб-страниц);
- Программы для непосредственной работы с HTML-кодом.
К первой категории программ относятся известные Яндекс.Браузер, Opera, Internet Explorer, Mozilla Firefox и Google Chrome (как-нибудь обязательно создам обзор браузеров с сравнительными характеристиками).
Но, на второй категории мы остановимся чуть подробнее.
- Стандартное приложение “Блокнот” от Windows. Обычно его можно открыть пройдя по цепочке Пуск -> Все программы -> Стандартные -> Блокнот. Программа абсолютно бесплатная и обладает простым интерфейсом.
- Dreamweaver. Этот редактор платный, однако в отличии от “Блокнота”, обладает рядом полезных функций. Так, в этом редакторе будут подсвечиваться команды HTML, а если будет набираться команда, то появится выпадающий список, с вероятными вариантами. Так же, при наборе кода вы будите видеть в дополнительном окне результат своих действий, то есть, как выглядит итоговая страница. И это далеко не все! Через некоторое время я сделаю полноценный обзор редактора Dreamweaver.
- Namo WebEditor. Визуальный редактор HTML-кода, содержащий ряд полезных функций (проверка ссылок, копировщик экрана, Gif аниматор и т.п.
- Spider Writer – хороший и мощный редактор. Имеется менеджер проектов, возможность работать и html-кодом и визуальной средой, функция просмотра готовых страниц, панель со всеми командами и т.д. Штука очень удобная!
На этом список не заканчивается, но смысла его продолжать пока нет. Если будет интерес к HTML-редакторам – сделаю отдельный обзор.
Структура HTML-документа
HTML-документ состоит из двух логических частей: заголовок и содержание (тело).
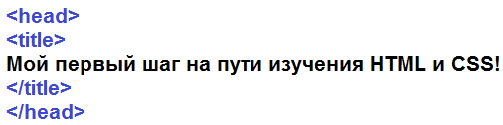
Заголовок заключен между двумя тегами <head> и </head>. Так же, именно тут ставится различная справочная информация (например, тип кодировки) и название страницы.
Название страницы в свою очередь стоит между тегами <title> и </title>.
Пример:
 Тело html-документа – это “начинка” документа, которая будет выводиться на экран ПК перед пользователем (текст, видео, изображения). Содержимое документа заключается тегами <body> и </body>.
Тело html-документа – это “начинка” документа, которая будет выводиться на экран ПК перед пользователем (текст, видео, изображения). Содержимое документа заключается тегами <body> и </body>.
Надо знать:
HTML-элемент – это часть html-кода, которая состоит из открывающего и закрывающего тегов, и текста (либо кода) между ними.
Теги могут быть как парными – непарными, закрывающими – открывающими. Признак закрывающего тега – это знак /.
Действие парного тега начинается с точки установки открывающего тега и заканчивается там, где установлен закрывающий. Так, любой текст между тегам <b> и </b> будет выводиться полужирным начертанием.
Так же, помимо имени теги могут одержать дополнительные элементы (атрибуты). Пример:
![]() Атрибут – это компонент тега, который содержит указание о том, как браузеры должны воспринимать и отображать тег. Атрибут может входить лишь в состав открывающих тегов. Значение атрибутов записываются лишь через знак = и заключаются в кавычки.
Атрибут – это компонент тега, который содержит указание о том, как браузеры должны воспринимать и отображать тег. Атрибут может входить лишь в состав открывающих тегов. Значение атрибутов записываются лишь через знак = и заключаются в кавычки.
Что такое CSS?
CSS – это сокращенное название Cascading Style Sheets (каскадных таблиц стилей). Если проще, то CSS представляет собой язык стилей HTML, которые определяют визуальное отображение HTML-документов. К примеру, сюда относится работа со шрифтами, фоновыми изображениями, полями, высотой и шириной и т.д.
В чем разница между HTML и CSS?
Если кратко, то HTML необходим для структурирования содержимого веб-страницы, а CSS для визуального форматирования.
Преимущества использования каскадных таблиц стилей
- Проработанный до мелочей дизайн веб-страницы;
- Различные представления в зависимости от носителя информации (печать, экран и т.п.);
- Возможность контроля отображения разных документов с помощью всего одной таблицы стилей;
- Максимальный контроль и управление внешнего вида веб-страницы.
Наш урок HTML и CSS подошел к концу (первый урок ТУТ!). В следующем уроке мы рассмотрим вопрос формирования абзацев и заголовков, работу со шрифтами и еще несколько полезных мелочей. Оставайтесь с нами в Школе HTML и CSS: подписывайтесь на обновления, делайте перепосты в соц. сетях, рассказывайте друзьям и знакомым. Есть вопросы и пожелания? Пишите в комментариях!
Игорь


 Категории:
Категории:  Метки:
Метки:
Совсем недавно занялась сайтостроением. Часто возникают вопросы как сделать так или так. Понятно, вордовскими знаниями не ограничишься. Так что уроки HTML и Css очень пригодятся.
Сейчас пытаюсь исправить вид заголовка как у Вас “Редакторы для работы с HTML-файлами” – надо увеличить интерлиньяж, т.е. межстрочное расстояние. Что-то не получается…
Для управления интерлиньяжем используется стилевое свойство line-height. В качестве значения указывается число, определяющее межстрочный интервал.
К примеру, line-height: 2 – устанавливает двойной интервал, а line-height: 1.5 — полуторный.
Спасибо большое автору за такую замечательную статейку. Просто молодец. Видно, что старается.
Буду рад, если кому-то эта информация пригодится.
Я в своё время пренебрёг изучением HTML, о чём не раз жалел. Советую всем новичкам, сначала изучить HTML и CSSс основ и только позже браться за покорение интернета.
Начинал свои сайты с простых верстал просто в хтмл,думаю эта статья будет полезна всем начинающим для общего развития
Очень полезная статья!
Спасибо, Игорь, за объяснения терминов. Думаю, что такому начинающему блогеру как я, не мешало бы поучиться в вашей школе и получить базовые знания!
Игорь, спасибо за информацию! Скачала программу Spider Writer – и правда очень удобная.
А я Notepad++’ом всё пользовалась))
Что-то давненько не было уроков, Игорь! Пора бы уже и побаловать читателей 🙂 Это я волшебный … дарю! Хотелось бы поднять свой уровень знаний, ждем новую статью!